
「心智圖軟體」是我平常工作中非常重要的一種工具(心智圖又稱為思維導圖、Mind map),例如我準備開始寫長篇文章時,就會利用心智圖軟體來規劃大綱;又譬如我在準備一個專案企劃時,也會用心智圖來設計作業流程。心智圖的理論可能很複雜,但實際使用上其實可以很自由、很簡單,因為對我來說使用心智圖的重點在於清楚的釐清概念,並且激發新的思緒,這並不需要懂什麼心智圖理論,只要大家懂得想像、思考、筆記,就足以完成自己所需的心智圖。
我之前所使用的心智圖軟體是免費的FreeMind或XMind,它們對我來說都有一個共同的問題:就是稍微顯得「複雜、龐大」,這表現在軟體介面看起來功能很多而令人有點不知所措,也讓軟體運作顯得比較遲緩(其中XMind的效能比起FreeMind好上很多)。
雖然對於有「專業心智圖製作需求」的用戶來說,FreeMind和XMind是很不錯的免費選擇。但是,對於像我這樣使用心智圖是「做來給自己看」、「激發瑣碎靈感」、「調整大綱流程」的用戶,過多的功能顯得沒有必要,反而讓使用上變得不夠單純、不夠順手。所以今天要推薦的是從友站小眾軟件看到的一款小巧、免費心智圖軟體:「Blumind」,真的剛剛好只有我所需要的功能,而且運作起來更加快速、好上手。
- Blumind:http://blumind.org/zh-tw/
- 免費、有免安裝版、繁簡體中文、支援Windows系統
- XP用戶需要.Net Framework 2.0
和 許多免費心智軟體相比,Blumind最明顯的特色就是非常小巧,安裝檔體積只有305KB,而執行時也只佔用35MB左右記憶體,下圖中可以看到剛剛打 開的Xmind就已經佔用了114MB,雖然Xmind已經算是執行比較快的心智圖軟體,但Blumind確實又流暢、快速許多。
當然,你可能會問:「這是因為Blumind功能很精簡啊?」
是的,但為什麼我會一直想強調「小巧」、「快速」這樣的特色呢?因為如果說心智圖是為了激盪靈感,並記錄瞬間迸發的想法,那麼是不是簡單快速更重要呢?因為這樣我們才能迅速直覺的把一閃而過的思緒筆記下來。

下面,我們就來檢驗看看小巧、快速的Blumind,它那些精簡的功能是不是可以滿足你平常使用心智圖的需求。我會以規劃一篇文章的大綱當案例,來看看使用Blumind能不能圓滿完成任務。
而如果看到這裡,你因為沒有使用過心智圖軟體而不知道是不是該試試看的話?希望下面的流程也可以讓你了解心智圖最基本的操作,以及可以達到的功用。
- 01.分頁瀏覽

- 02.空白鍵修改內容

- 03.備註欄補充敘述
但更重要的是,因為主題框框裡適合記錄概念性的標語,而如果我想要加上一段敘述性的解釋,這時候就可以記錄在「屬性」的「備註」欄位中。這樣一來,當你滑鼠移動到心智圖的某個標語上,就會自動浮現更詳細的備註內容。
以文章大綱規劃來說,在框框上就可以只寫上大綱標題,而利用備註欄位撰寫自己想到的簡要說明。

- 04.新增子主題
例如我從「Gmail管理心得」想到「標籤」這個子主題,又從「標籤」想到屬於這個主題下的其它子主題,這都可以利用心智圖來分層筆記,從而展現大綱的層次。

- 05.新增同層主題
心智圖的優點就是很適合筆記這類「聯想」、「組織」性的內容,因為心智圖可以把零散概念的空間關係展示得清楚易讀,從而當這些概念一起被展示時,我們也會更容易去聯想到新的概念。

- 06.用外觀區隔類型
這時候在Blumind中可以利用右方「屬性」進行外觀修改,例如可以在「形狀」中改變氣泡框的樣式。

- 07.改變階層關係

- 08.拉開連結線
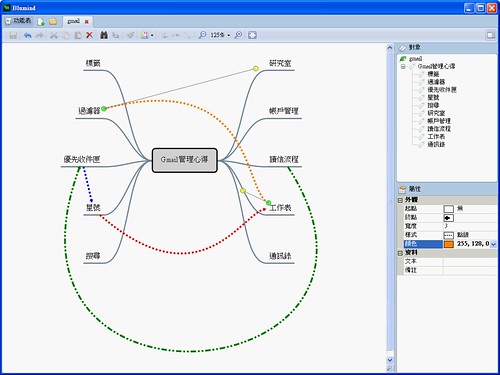
在Blumind中,可以利用上方工具列的〔添加連線〕功能,從某個主題框拉線到另外一個主題框,並且自訂這條線的方向、走勢、樣式、顏色等等細節。透過這樣簡單易用的連線功能,概念與概念之間的關係就更加清楚了。

- 09.替換主題樣式
不過Blumind雖然很簡單樸素,但還是有基本的外觀主題管理功能,例如你可以在上方選擇各種預設的主題樣式,或者你也可以使用自己的圖示圖片當做主題框裡的圖標等等。

- 10.修改主題版面
當然,如果你覺得Blumind預設畫出來的心智圖太大太寬,我們可以點擊心智圖空白處一下,然後到右方的「屬性」去修改整體心智圖的格式。例如可以把「項距離」、「層距離」調低,這樣心智圖看起來會更緊密。

- 11.改變佈局圖式
這部份是可以在你一邊筆記、規劃想法時,一邊進行佈局改變,並不會因此打亂你的圖,反而可以因為挑選適合的佈局,讓概念更清楚易讀。

- 12.匯出成圖檔
另外,Blumind也支援把做好的心智圖、組織圖匯出成各種圖檔,方便你放到文章等其它地方瀏覽。當然,這裡的匯出功能沒有其它免費專業心智圖軟體那麼豐富,但對於我的需求來說足以應付。

- 小結:
至於Blumind,從上述的試用案例中可以看出它完全能滿足我的需求,基本上我即使在用FreeMind、Xmind時,也只會使用上述功能,那麼何不轉換成更簡單易用、更小巧快速的Blumind呢?
在這裡也把這款好工具推薦給大家。而如果真的要說希望Blumind可以再加上什麼功能的話,那麼大概就和小眾軟件所說的一樣,就是希望能自由拖曳改變節點(主題框)排序,這樣的話就能善用排序讓關係圖更易讀了。
加入書籤 :








0 意見:
張貼留言