這個功能我曾經在「10+1個你可能沒注意到的 Google Chrome 瀏覽器內建功能技巧」一文中非常大力的推薦過,這是超級簡單的一個功能,但它居然可以讓每個新世代瀏覽器都覺得應該「內建」!這是因為只要善加利用,「釘選成應用程式分頁」可以增加非常大的網路使用效率,
「App Tab」,把分頁當成一種應用程式,其實就是把某些網路服務當做你的「常駐軟體」。就好像電腦開機時會自動啟動的常駐程式那樣,在Web App日漸具有主力應用工具地位的今日,一上網就常駐某些web app,想一想也是理所當然之事。
- 2011/03/22更新:Firefox 4官方正式版推出:「Firefox 4 中文正式版推出!或許你會需要Firefox 4.0的八個理由」。
- Firefox 4:http://www.mozilla.com/zh-TW/firefox/beta/
- 相關文章:
- Firefox 4 搶先玩!10款限定 Firefox 4 專用獨享的優秀擴充套件
- Firefox 4 搶先玩!用 Firefox 4 分頁群組滿足6種高效率上網需求
- Firefox 4 Panorama (Tab Candy) 分頁群組管理圖形化空間革命
- 讓我們跟著 Firefox 4 加速吧!SunSpider測試速度追上Chrome
那麼「App Tab」的概念與功能到底可以做什麼利用呢?下面我就以Firefox 4為例來做一個心得分享。
首先我想先說明的是,App Tab是我目前使用Firefox 4時「必定會用到」的功能,可比搜尋列、分頁群組那樣頻繁使用與極度依賴。
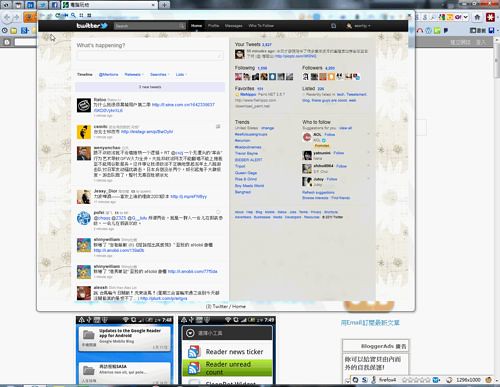
- 01.有彈性、有層次的分頁介面:
而在Firefox 4中我們可以安裝「Easy App Tabs」套件,這樣一來在某個分頁上連點兩下,該分頁就立刻變成App Tab。
這時我們首先就可以看到三個易於操作的好處:
- 節省分頁列空間。
- 固定分頁位置在最前端。
- 左方為網路應用(App Tab),右方為網路瀏覽(正常分頁),直覺又層次分明
- 02.動畫閃光提示分頁更新:
於是,我們可以把像是Twitter、Facebook、Gmail這種會自動更新的網路服務設定為「應用程式分頁」,然後當它們有更新時就能即時收到提醒。
- 03.「開機啟動」,每次打開瀏覽器就啟動:
於是我會把一上網就能提醒自己應該開始工作的服務,例如Google日曆、Remember the milk、1Day Later設定成應用程式分頁,這樣每當我打開瀏覽器,我就知道應該開始幹嘛了。

- 04.搭配分頁群組,常駐於每一群組的分頁:
但是,會不會有一些網路服務,是在每一個群組中都會用到的呢?如果有的話,那這些每一群組都需要的網站,當然就是設定成App Tab,這樣這些應用程式分頁就會在每一個群組中出現。
- 05.常駐即時查看:
只要安裝我前幾天介紹的「Tab Scope 彈出小視窗即時預覽、分割操控其它Firefox分頁內容」,這樣一來當滑鼠游標移動到分頁上時,就會自動彈出預覽圖,我們還可以放大、捲動、點擊預覽圖的內容,一次看個清楚,但又便於切換回目前頁面。
加上前面說的App Tab會出現在每一個Firefox 4分頁群組中,假設我們把Twitter設定成App Tab,這樣不管切換到哪個群組中,都能即時用Tab Scope快速瀏覽Twitter上即時更新的內容囉!
附註:這樣搞不好比安裝什麼Twitter套件、軟體都還要方便!

- 06.顯示常駐分頁的更新未讀計數
這個功能搭配起應用程式分頁,效果就更好了。
- 小結:
但我看到的是Firefox 4、Google Chrome這樣的瀏覽器,它們開始去思維怎麼把網站當成一種「應用程式」來看待,並且從瀏覽器介面設計上去迎合這種本質概念的轉換。
所以在Firefox 4中,我其實是在思考著「我要安裝」哪些網路應用程式,用這樣的想法來規劃我的App Tab擺放,就在這條排列著Web App圖示的專屬常駐列中,很直覺的劃分出了「網路應用」、「網路瀏覽」之間的區隔,也讓上網可以變得更有條理。
加入書籤 :








0 意見:
張貼留言