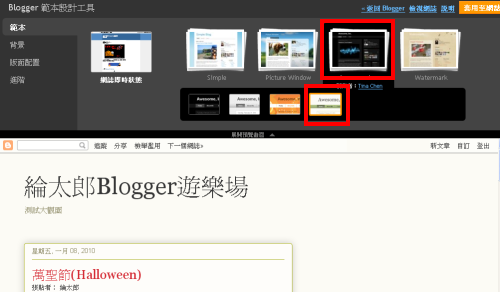
套用的模板:Awesome Inc.系列的第四種模版,為什麼選擇這個模版,

1、單篇文章背景有圓角的設計,在Picture Window系列也有,
但是他是透明底圖,對於資訊類的文章,太過搶眼,不適用,不過這個圓角在IE瀏覽器是沒有效果的。
2、單張圖片有背景修飾功能,這在Watermark系列也有,不過他少了文章背景圓角功能,套用過後感覺圖片較有質感。
3、替換背景圖案相當方便,因為Awesome Inc.系列,它的底色是透明的,在四種系列當中,只有Simple系列底圖非透明,要換底圖還要修改一些東西,有點麻煩,而文章及元件的部份是設定類似白色,換背景圖不用考慮文字的色彩變更。
修改新的範本設計工具,要有一個概念就是$的用法,這代表這個元素是可變動的,會跟著你後台進階設定而有不同,例如color: $(link.visited.color);在進階裡要修改就是連結→已點閱的連結顏色。

如果你已經決定你的配色或是字體,你也可以直接修改,
例如, font: $(body.font);
改成 font: 14px;
這樣一來後台進階的設定就不會套用了,不過修改過後自己要記得,不然使用進階設定時,你會覺得怎麼改來改去還是一樣的大小,囧。
請注意:要修改前請儲存原有的模板,改壞了還可以換回來歐。
綸太郎分四大部分來說明,這是以目前我套用的模板為主,敘述或許有些瑣碎,但儘量以大家能看得懂為主。
【整體寬度】
想修改版本寬度,原本是930px,邊欄是360px,最大在後台可以拉到1000px,

整個部落格個寬度定義,是用以下這兩個語法,包裹住的,位在]]></b:skin>下方
<b:template-skin>
</b:template-skin>
所以你想讓顯示介面更大的話,就必須到後台的Html修改,找到
]]></b:skin>
<b:template-skin>
<b:variable default='930px' name='content.width' type='length' value='1000px'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='360px' name='main.column.right.width' type='length' value='370px'/>這 段就是控制整個版面的寬度的語法,在]]></b:skin>下面,這裡可以看到default='930px'就是最佳或是最原始的 設定是930px,如果要修改就是在後面的value='1000px'你可以改成value='1280px'等等。
content.width 整體部落格的寬度
main.column.left.width 左邊欄的寬度
main.column.right.width 右邊欄的寬度
所以文章區的寬度,就是整體寬度扣掉左右邊欄的寬度自動產生的,如果你沒有左邊欄,就像上面的語法原始的寬度為0。
基本上只要修改上面的語法,這個區塊其他語法最好是不要去動他。
【分頁欄設定】
另外就是blogger最近新增的工具,頁面欄,如果想新增頁面欄,如下圖這樣,就到

版面設定→新增小工具→網頁,設定網頁清單,
如果對分頁不清楚的,請參考這篇
Blogger Pages分頁功能讓您輕鬆有個導覽列
目前這個分頁欄的背景是用圖片,如果想修改背景圖案,找到後台語法
<Variable name="tabs.background.gradient" description="Tabs Background Gradient" type="url"
default="none" value="url(http://www.blogblog.com/1kt/awesomeinc/tabs_gradient_light.png)"/>將圖片網址改成你的亦可,圖檔20*200px的圖片。
但如果你想要的是用色彩代替,像我的部落格這樣,找到
.tabs-outer {
overflow: hidden;
position: relative;
background: $(tabs.background.color) $(tabs.background.gradient) repeat scroll 0 0;
}直接把上面的綠色定義,換成直接下面以色彩數字的定義即可。
把background: #008800;
如果想調整分頁欄裡每個項目的底色,則是以下這個定義,
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
background: $(tabs.selected.background.color) $(tabs.background.gradient) repeat-x scroll 0 -100px;
color: $(tabs.selected.text.color);
}跟上方是一樣的作法。
【頁尾區】
原先整個版面的背景是用 background: $(body.background);這個語法來控制,但在頁尾區卻是一片類似白色的底色,

如果想套用和你部落格一樣的背景,求一致性的話,找到
.footer-fauxborder-left {
border-top: 1px solid $(widget.border.color);
background-color: $(widget.background.color);
將紅色部分改成
background: $(body.background);
就會套用你的背景圖,如果你想用其他顏色代替亦可,就改成background: #0000FF;甚至你自己的圖片網址都可以。
但由於原先的文字顏色是灰黑色,以我選擇這個背景是深藍的,所以改了之後文字會看不清楚,所以需要再調整,因為頁尾區部份是套用全部widget的顏色設計,你可以自己調整顏色,相關的語法如下
在.footer-fauxborder-left { 這個敘述,新增
color:color: #FEFDFA;
的語法,表示文字顏色是淺灰色的
以下三個是要新增的定義
/*頁尾標題欄的顏色*/
.footer-fauxborder-left h2 {
color: #FEFDFA;
}
/*頁尾區超連結的顏色*/
.footer-fauxborder-left a {
color:#BCD8FF;
}
/*頁尾區滑鼠滑過及拜訪過的顏色*/
.footer-fauxborder-left a:visited, a:hover {
color:#FF7E28;
}但如果你整個頁尾區都不想要,想讓他消失不見,只要在
.footer-outer {這個敘述加上
height: 0;
即可,讓他的高度變成0,就會隱藏起來,這是我目前的作法,給大家參考。
【Blogger Hacks區】
至於blogger Hacks的套用,目前綸太郎使用的有
繼續閱讀
作者和一般留言者不同
回應編號
元件縮短
發現如何利用捲軸讓邊欄(Sidebar)元件縮短裡面,在後台html加上scrolling2的語法會失敗,但是套用在小工具的部分還是可以利用的,所以目前"我在看的網誌"因為無法後台套用這個Hacks,所以只好選擇顯示5篇來減少所佔的位置,其他Hacks都能正常套用。
其 實綸太郎試用過後,發現這個利用變數來設定模版的多種變化是很棒的構想,但是從後台一些語法的設計,例如以上提到的頁尾部分,我覺得原先的設計者應該還沒 有設計完成,應該還有更完美的空間,但是已經很棒了,只是一下子從陽春的blogger變成彈性很大的blogger,其實真的有點難度去修改後台的東 西,所以以上分享的是這次改版的經驗,至於看不懂的部份就先跳過,慢慢學習吧,畢竟三年前自己也是從完全不懂一直摸索到現在,發現有時後硬學是學不起來 的,融會貫通後或是熟悉介面後才有那種原來如此的感覺,這是最近自己的發現。
2010.5.15更新,
鑒於瀏覽速度有點緩慢,所以停用新版範本設計工具的版本,回歸以前的版本
加入書籤 :

0 意見:
張貼留言